2025-06-24
微交互是用户体验设计的“魔法粉末”,能以极小的代价显著提升产品的愉悦感、易用性和专业度。功用差不多的情况下,如何让用户一见倾心?微交互是决议用户形象的要害之一,今天这篇好文列举了运用微交互的注意点,以及五个常见的运用场景,全是干货,来收!
好的产品往往做好了两点:功用和细节规划。
功用吸引用户运用你的产品,细节规划将你的用户留下。优异的细节规划能够使你的产品在许多竞品中脱颖而出,优异的微交互规划往往能够让用户在初度运用产品时就能够留下深刻的形象。作为一个交互规划师,在规划微交互计划的时分不仅要考虑视觉上的冲击力,还要想办法赋予其信息传递的功用。
微交互是产品中存在的某一个时刻,它完结了某一个小的使命。Dan Saffer在他的书中(Microinteractions)第一次描述了微交互的概念,这些小细节专注于服务这些必要的功用:
沟通回馈或许动作的成果回馈
完结某个独自的使命
增强直接操作的感觉
协助用户在视觉上展现操作的成果,以及防止错误
一些显着的微交互例子包括:
当你将iPhone设置成静音时随同出现的的震动提示、屏幕上的静音icon。

界面动画提示是否能够点击(当鼠标移到按钮上方时按钮的色彩改变)。

微交互是在对用户一些天然的需求/欲望的认知和反应。用户从微交互供给的视觉、触觉等反应中承认他们的行为被承受。微交互还能够引导用户正确的运用体系/产品。
微交互的一个特点是它能够被放置在许多的场景下,辅佐不同的动作行为。总体来说,微交互的运用场景包括:
展现体系/产品的状况
Jacob Nielsen在“可用性启示准则”中指出:让你的用户时刻了解发生的工作,用户希望对自己的行为当即得到反应。可是有些情况下,app需求时刻来等候行为处理完结后才干向用户发出反应。因而,产品界面需求向用户指明此时正在发生的事。

▲ 下载进展表
或许标明用户所在的方位:

Tips:不要让你的用户感到无助,让你的用户了解实时的状况而且向其展现进展(比如进展条能够让用户了解进展,消除疑问)
提示更新
咱们有时需求向用户推送告诉来保证用户了解到事态的更新。动画能够做到这一点,动画能够吸引用户的注意力,防止用户忽视掉重要的信息。

Tips:微交互里的动效应该遵循KISS准则(keep it simple, stupid),应该尽量简略直接。
关联上下文
运用动效来将用户的注意力滑润的在导航页面间切换,向用户解释页面里元素之间的联络,以及页面跳转的来龙去脉。这对于移动设备十分有用,由于屏幕的尺度限制,移动界面中每一页的内容都很紧凑,运用动效来阐述内容之间的联络十分有用。
Tips:尽量让每个页面的导航简练,这样能够有效防止用户在页面跳转中迷失。两个状况之间的却换应该明晰、滑润、快捷。在视觉上一致所有的交互方式,下降用户的学习本钱。
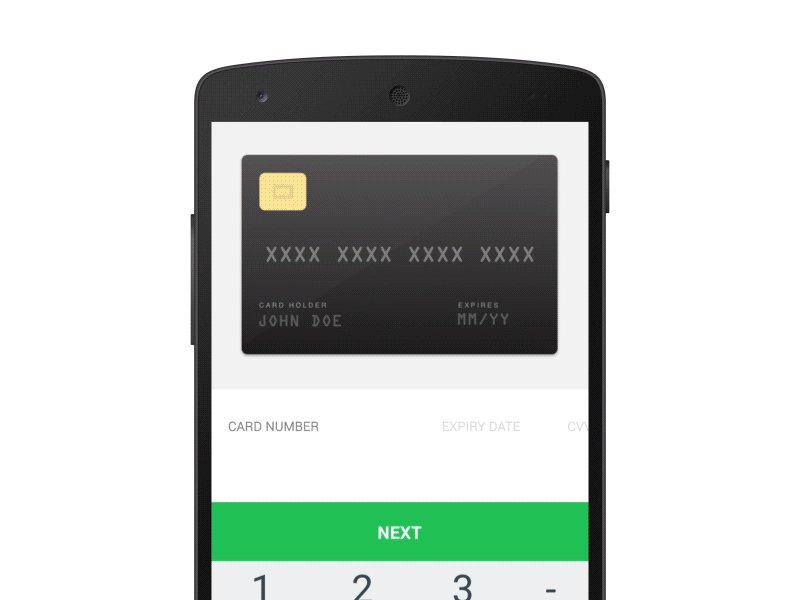
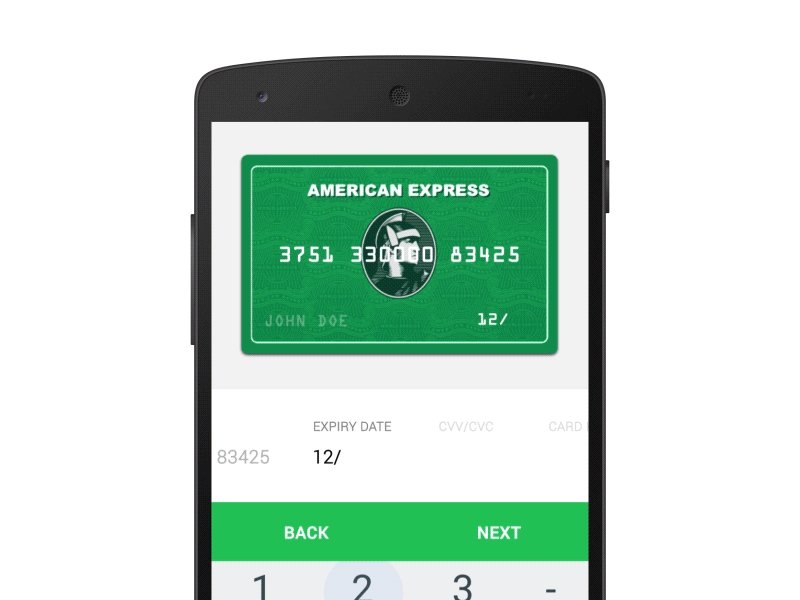
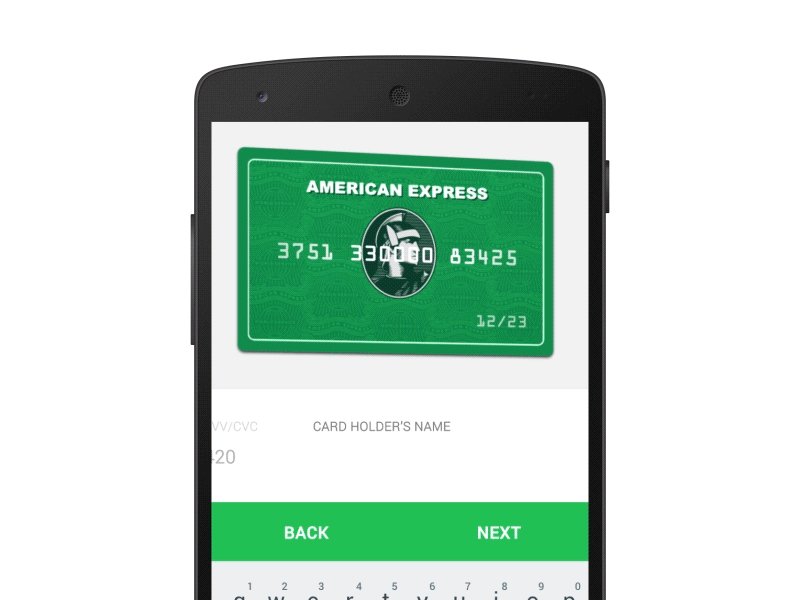
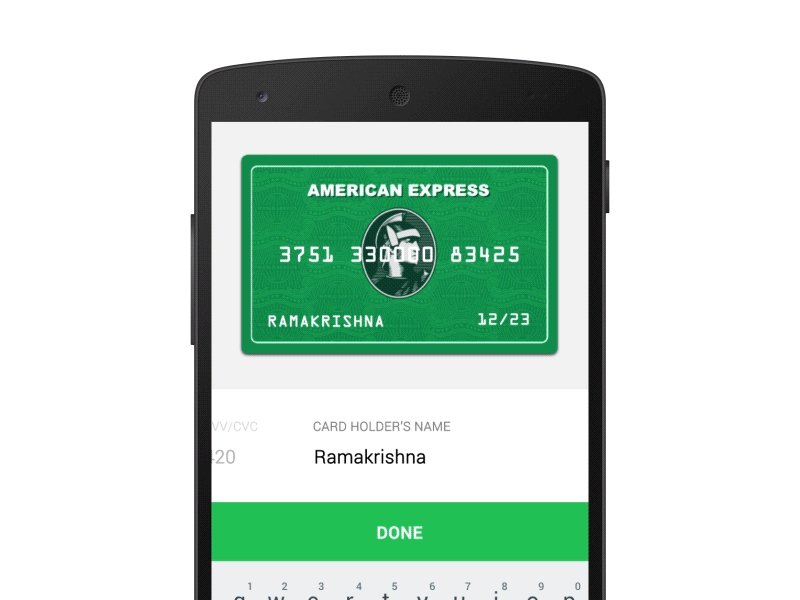
输入可视化
数据输入是运用中十分重要的环节,微交互能够运用现有的元从来展现数据输入的反应,然后将这步操作变得愈加高效。

Tips:微交互能够协助用户了解信息格式,来历,协助用户便捷输入信息。
引导互动
微交互能够鼓励用户、吸引用户与产品交互。它能够在用户体会中发生同理心。可是需求谨慎运用微交互,保证其在感官上不会冒犯你的用户。
时刻谨记:不要让用户感到厌烦,Keep it simple, stupid.

Tips:关注用户的情感反应,由于它在用户体会中起到很重要的作用。多做用户研讨和情形调研,规划能被用户频繁运用的微交互计划。
微交互向用户展现动作反应,告诉以及信息框架结构
微交互应该经过转移用户的注意力、愉悦用户等来达到加快/缩短信息数据的传输
了解你的用户以及运用微交互的背景,能够让你的微交互计划愈加的精准与高效
微交互有必要能够支撑长时效的运用,在第一次运用时感到惊喜的计划,可能在第一百次运用时就变成了困扰。
微交互计划应该人性化一些,而且在视觉上保持和谐。用户在运用的时分应该感到流通,微交互的计划应该尽可能的从现实生活中取得启示,比如运用拟物化等手段,然后下降学习本钱。
用心规划,思考用户运用产品的情形,再规划这些微交互时多运用一些生活中常见的操作模式、物体的运动轨道、常见的行为方式等。产品的易用性来历于对细节的打磨,伟大的规划不仅仅在功用上满足用户的需求,还要在微交互的规划上感动人心。小改动常带来大惊喜!